When “Shadow in the Ice” was first pitched, many aspects of the episode were still left to be discovered. One thing, however, was certain: We were going to have an encounter with a deadly foe from Tyria’s past. Something sinister, spoken of only in whispers. A monster that players themselves had once caught a glimpse of more than a decade ago in Guild Wars: Eye of the North®. The creature whose dark influences created the first corrupted Nornbear and started a series of events that led to the very creation of the Sons of Svanir.
We were finally coming face-to-face with Drakkar.
Building on the Past
Players familiar with Guild Wars: Eye of the North may remember that Drakkar was technically visible if they went out onto his frozen lake and looked beneath the surface. Now that we get to see him in Guild Wars 2, he looks quite a bit different. So, what was it like to bring this iconic creature into the future?
Our first step when tackling Drakkar was to determine our technical restrictions and any design restrictions that were established by what was shown of him in the original Guild Wars®. The most you saw of him in game was a hazy view of his head through the ice, so we decided to change up most of his body in order to best fit our rig, gameplay, and story purposes.
The primary elements we wanted to convey ended up being:
- His relationship with Jormag.
- His status as an evil, unnatural being.
- His ability to attack both magically and physically.
- To have him believably swim or phase through ice.
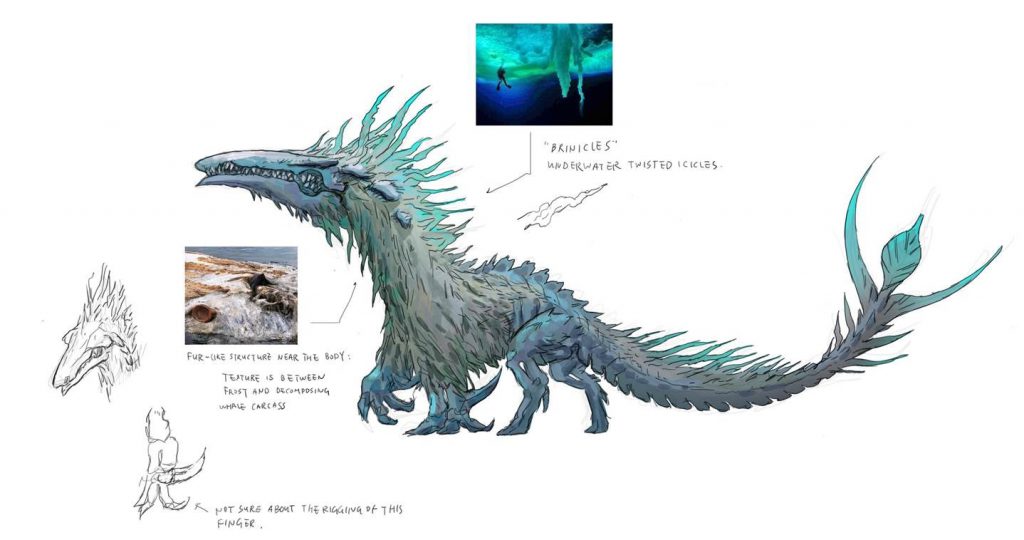
In order to push the Jormag aspect, we added ice elements and draconic influences into his design via the long neck, teeth, claws, and icicles. The oddly shaped head of the original model was the sole element we carried over, and the impetus for the eventual decomposing-whale theme. Its irregular shapes reminded us of the odd abstract features of whale skulls. From there we extended that theme by adding decomposing fat to make him look “shaggy” and hopefully push the arctic feel via a faux-fur coat. The general idea is after his frozen lake melted, Drakkar was left exposed to the elements and wasted away, leaving only his connection to Jormag to power him.
With the visual design of the creature locked in, it was time to figure out just how Drakkar was going to interact with players.
Moving the Monster
Animating Drakkar was fairly straightforward. The basic shape of the arena, concept art of the boss, and even his rig were all locked in before animation work began. Because new rigs are so time consuming to create, we decided on the new Aurene rig for all Drakkar’s animations. Our creature department gave us a rough sculpture of Drakkar to animate, and we were on our way.
Over the first few days of animation production, we worked with Design to quickly rough out every move and attack. We implemented all these rough animations as prototype attacks and began to see what worked and what didn’t. Throughout the prototype stage, some attacks were tweaked or dropped entirely, while others were added to meet the needs of the encounter. Once we had settled on the final design, the long process of creating polished animation began, which meant it was time for VFX to come into play as well.
A Suite of Effects
The Visual Effects team (VFX) faced several challenges during development, and after the initial kickoff meeting, we understood the importance of Art and Design teams collaborating closely to design a complex, visually awesome, multistaged boss encounter heavy on VFX. Design provided rough VFX requests early on, and as development progressed, we worked out specific needs and the overall look with the rest of the Art teams, playing through the encounter as it materialized in front of us.
Ice was the theme for this encounter, so we had to think smart in terms of color theory. To aid in development, the Creature and Environment teams provided early color “block outs” so we could start developing VFX before the final assets were complete. We ended up incorporating both light and dark color tones, ice, decaying goo, and magical energy in Drakkar’s abilities so they would be visible against ice, Drakkar’s model, and changing lighting conditions.
Early on we knew we had a need for Drakkar to swim behind and phase through ice walls. This simple request provided a load of unique challenges for VFX, one of which was developing new shader tech. After exploring several ideas, we settled on developing a new ice wall shader as the foundation for adding additional complex shader logic that simulated depth, lifelike animation, and tuned controls for consistent gameplay.
Drakkar’s shadow evolved during development, from a simple mist-like spherical shape to a complex animated shadow as the new ice shader matured. Using simple animations of Drakkar’s model, clever utilization of depth-map rendering to generate flip-books, and careful timing of visual effects to Drakkar’s animations, we achieved the seamless look of Drakkar phasing through and swimming behind the ice as we envisioned.
All of this was necessary to achieve our lofty goals for the encounter design.
Designing the Encounter
The first step toward creating Drakkar’s battle was to examine our existing world bosses and ask some tough questions. What kinds of things can keep our ever-improving player base on their toes, and what pitfalls can we avoid by learning from the past? During the initial design process, questions like these helped to identify several encounter goals:
- Get players moving.
- Teach raid and strike encounter mechanic language in the open world.
- Require defiance bars.
And most importantly…
- Make the boss feel dynamic.
This last one was the source of our greatest hurdle: showing Drakkar’s ability to move through the ice. To understand why this was so difficult, first we need to break down how world bosses are created.
Internally, bosses like Claw of Jormag, Tequatl, or the Shatterer are known as “prop bosses.” These are agents in the world that look like a creature but have fundamentally different behavior from standard enemies. For example, prop bosses are completely stationary unless specifically animated to move to another location (such as the transition into the second phase in the Claw of Jormag fight). Animations like this are very expensive and don’t leave a lot of room for iteration when working on a tight schedule, so asking for a prop boss to move around traditionally requires a very hefty lift from the Art department. So how did we pull this off? Smoke and mirrors.
When you’re fighting Drakkar, you aren’t fighting one single prop boss. You’re fighting seventeen prop bosses that are all communicating with a master controller. This controller tells them when to move in and attack, what health they should be at, what attacks to use, and when to disappear. Using this development strategy, we no longer needed animations for every movement. Instead, when the controller tells one prop boss to “lurk” (go away), it decides where Drakkar will appear next, and begins an effect sequence in which you see his shadow shifting through the ice. When that sequence finishes, it signals the next prop boss to “unlurk,” set its health to the proper amount, and begin fighting. This system, with the help of Animation and VFX, allowed us to place as many Drakkars as we wanted into the battlefield, and connect them all together to capture the feeling of a moving, agile monstrosity.
As you can see, every team put quite a lot of effort into bringing Drakkar to life. From the first time he bursts through the ice to the moment of his defeat, this monstrous undertaking took the coordination of each discipline working together to ensure the experience was something unlike anything we’ve done before. We hope you enjoy taking down this legendary beast as much as we enjoyed setting him up. Now get out there, Commander—the world needs saving!